main.dart File
If you explore the directories, you will find lib/main.dart. This is the dart file where the main method goes. In simple words, this is the entry file for our application.
We are going to build our app from scratch, hence delete all the code from the main.dart file and put this code instead.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int firstNumber;
int secondNumber;
String texttodispaly;
String result;
String operatortoperform;
void bottonClick(String bottonValue) {
if (bottonValue == "AC") {
firstNumber = 0;
secondNumber = 0;
texttodispaly = "";
result = "";
operatortoperform = "";
}
// else if(bottonValue=="DEL")
// {
// if(result.isEmpty)
// {
// firstNumber=0;
// secondNumber=0;
// texttodispaly="";
// result=" ";
// operatortoperform="";
// }
// else
// {
// result="";
// }
// }
else if (bottonValue == "+" ||bottonValue == "-" ||bottonValue == "x" || bottonValue == "/" || bottonValue == "%")
{
firstNumber = int.parse(texttodispaly);
result = "";
operatortoperform = bottonValue;
} else if (bottonValue == "=") {
secondNumber = int.parse(texttodispaly);
if (operatortoperform == "+") {
result = (firstNumber + secondNumber).toString();
} else if (operatortoperform == "-") {
result = (firstNumber - secondNumber).toString();
} else if (operatortoperform == "x") {
result = (firstNumber * secondNumber).toString();
} else if (operatortoperform == "/") {
result = ((firstNumber / secondNumber).toStringAsFixed(2)).toString();
} else if (operatortoperform == "%") {
result = ((firstNumber % secondNumber).toStringAsFixed(2)).toString();
}
// else if (operatortoperform == ".") {
// result = (firstNumber .secondNumber).toString();
// }
} else //if user press any number value
{
result = int.parse(texttodispaly + bottonValue).toString();
}
setState(() {
texttodispaly = result;
});
}
Widget customBotton(String bottonValue,textcolor,iconColor) {
return Expanded(
child: MaterialButton(
elevation: 20.0,
hoverElevation: 50.0,
splashColor: Colors.teal,
highlightColor: Colors.red,
padding: EdgeInsets.all(25),
onPressed: () => bottonClick(bottonValue),
// highlightElevation: 20,
//color:colorchange ,
color:iconColor,
textColor:textcolor,
shape:
RoundedRectangleBorder(
borderRadius:BorderRadius.circular(200.0),
),
child: Text(
"$bottonValue",
style: TextStyle(
fontSize: 25,
),
),
),
);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: "Calculator",
home: Scaffold(
appBar: AppBar(
title: Text("Calculator",
style: TextStyle(
color: Colors.white,
),
),
backgroundColor: Colors.red,
),
body: Container(
child: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
Expanded(
child: Container(
padding: EdgeInsets.all(20.0),
alignment: Alignment.bottomRight,
child: Text(
"$firstNumber $operatortoperform $secondNumber \n = $texttodispaly",
style: TextStyle(
fontSize: 38.0,
fontWeight: FontWeight.bold,
),
),
),
),
Row(
children: <Widget>[
customBotton("AC",Colors.white,Colors.red),
customBotton("◀",Colors.deepOrange,Colors.white),
customBotton("%",Colors.deepOrange,Colors.white),
customBotton("/",Colors.deepOrange,Colors.white),
],
),
Row(
children: <Widget>[
customBotton("7",Colors.black,Colors.white),
customBotton("8",Colors.black,Colors.white),
customBotton("9",Colors.black,Colors.white),
customBotton("x",Colors.deepOrange,Colors.white),
],
),
Row(
children: <Widget>[
customBotton("4",Colors.black,Colors.white),
customBotton("5",Colors.black,Colors.white),
customBotton("6",Colors.black,Colors.white),
customBotton("-",Colors.deepOrange,Colors.white),
],
),
Row(
children: <Widget>[
customBotton("1",Colors.black,Colors.white),
customBotton("2",Colors.black,Colors.white),
customBotton("3",Colors.black,Colors.white),
customBotton("+",Colors.deepOrange,Colors.white),
],
),
Row(
children: <Widget>[
// customBotton("C"),
customBotton(".",Colors.black,Colors.white),
customBotton("0",Colors.black,Colors.white),
customBotton("=",Colors.white,Colors.red),
],
),
],
),
),
));
}
}
The first line imports the Flutter Material package. and design of our application resides.
Like in Java, C++, in Dart too, the main method is the entry point of the program. Hence the fourth line creates the main method and runs an inbuilt Flutter method runApp.
Note: Flutter applications are built with widgets.
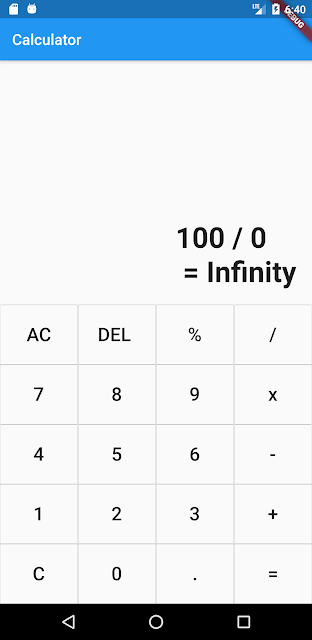
UI
























No comments:
Post a Comment